[北京网站建设公司]如何为任何类型的网站创建完美的网站导航
2019-01-14 10:38:49
聚景科技
网页设计师需要理解创建连贯、用户友好的网站导航功能的必要性。他们也知道这样做说起来容易做起来难。事实上,可以说这个网页设计领域对许多人来说是一个持续的挑战。













企业网站建设
北京网站建设
聚景
网站建设工作室
北京网站设计
企业网站优化
企业网站设计
北京高端网站建设
企业网站建设
seo优化
网站推广
对于所有网站类型,没有一种适合所有类型的导航方案。同样,没有一个单一的解决方案可以满足每个客户或用户的需求和期望。
然而,对响应式设计的需求使我们重回正轨。因此,拥有解决极简主义网站架构的最佳实践。
在网站制作中遵循这5个最佳实践,你会做得很好:
最佳实践#1:帮助访客达到她的主要目标
访问者通常喜欢看到新的或刚刚在网站上介绍的内容。预先显示这样的信息。确保其标记或突出显示。
将一系列新服装归入“分页”根本没有任何意义。放置一个引人注目的图像和CTA,指向它在主页目录中的位置。
像这样:
BeClothing

页面顶部的搜索栏有助于确保访问者不会迷路。策略性的CTA将确保她找到她想要的东西。
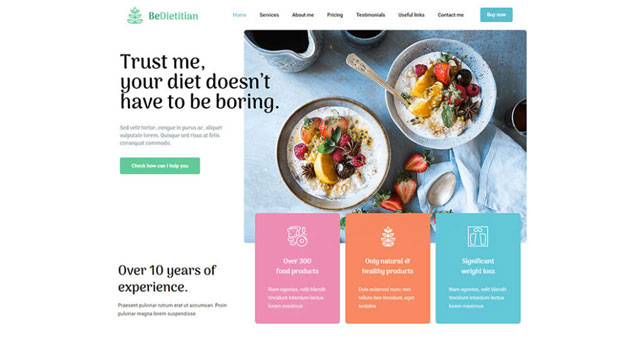
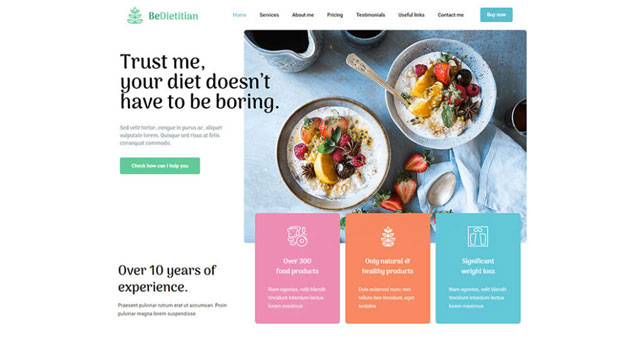
“立即购买”将她带到了现场。
BeDietitian2

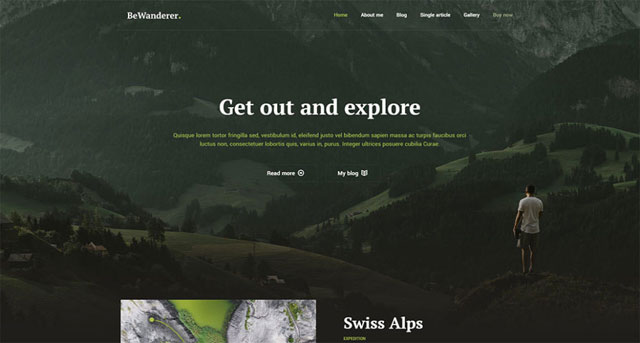
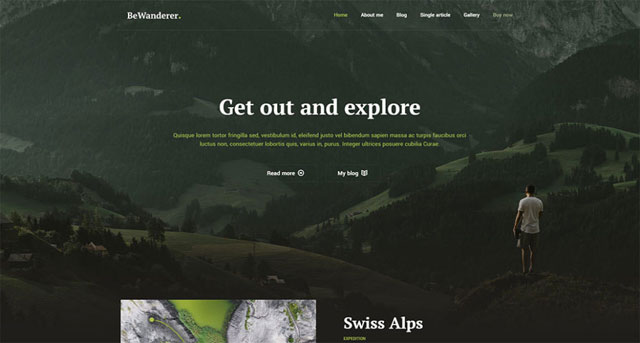
“阅读更多”会沿着他或她选择的路径启动访问者。
BeWanderer

最佳实践#2:始终让访问者知道她在哪里
多年来,使用当前定位器一直是网站导航黄金标准。电子商务网站megamenus指向许多不同的产品类别。这些可能会变得非常复杂。因此,让访客更容易忘记他在哪里。
跟踪用户现在的位置,他之前的位置以及他可能去的地方将极大地帮助避免这个问题。
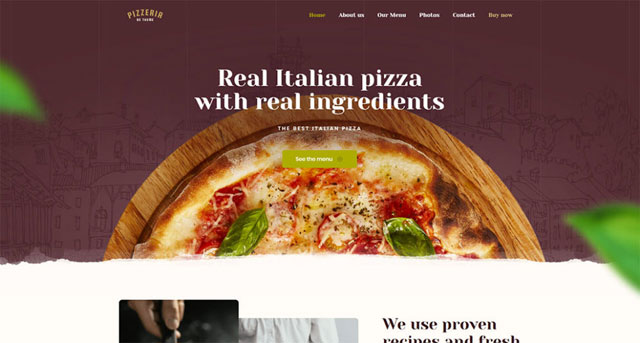
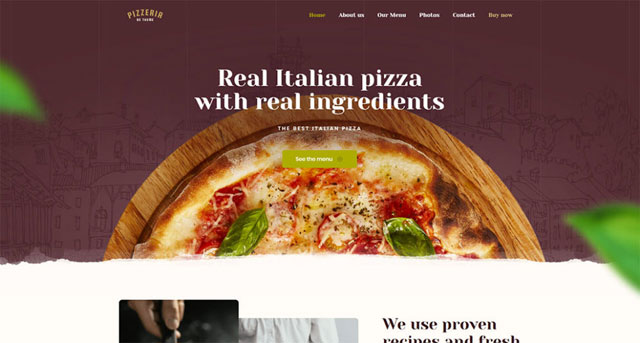
对比鲜明的颜色表明他现在的位置,将是一个很大的帮助。那要想获得更多的帮助,也可以多了解了解《每个设计师在2019年需要的8个工具》,希望能够给设计师们带来更多的帮助。
BePizza3

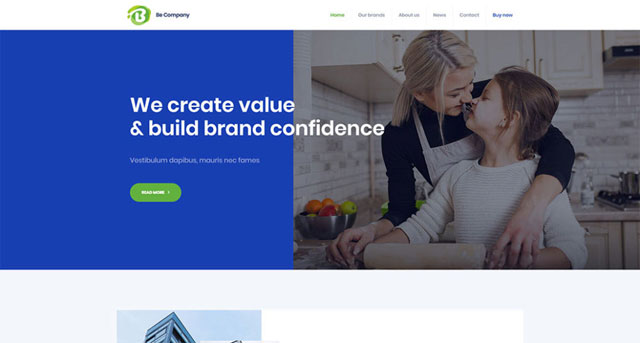
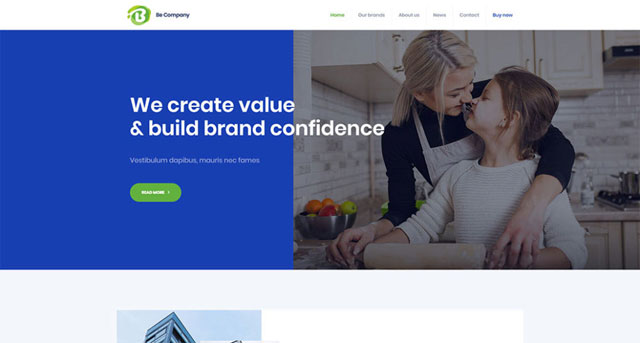
用户在页面上的旅程的迷你地图可以帮助他追溯他的步骤:
BeCompany

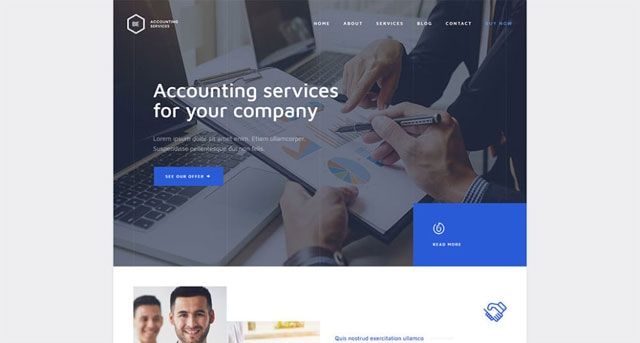
在每个页面上保留固定菜单将有助于用户决定下一步的去向。
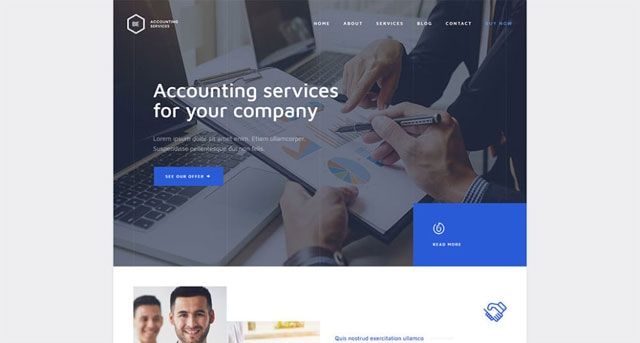
BeAccountant2

最佳实践#3:使用标准图标和术语
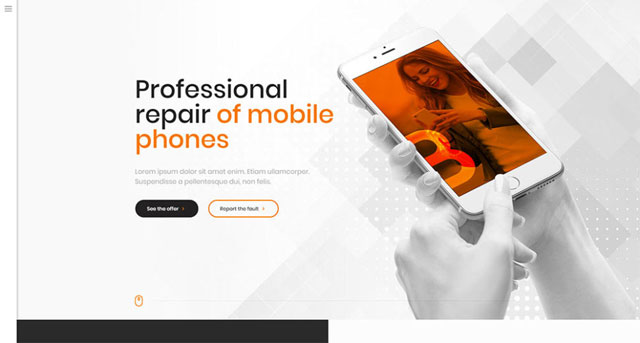
使用汉堡菜单?无论如何。
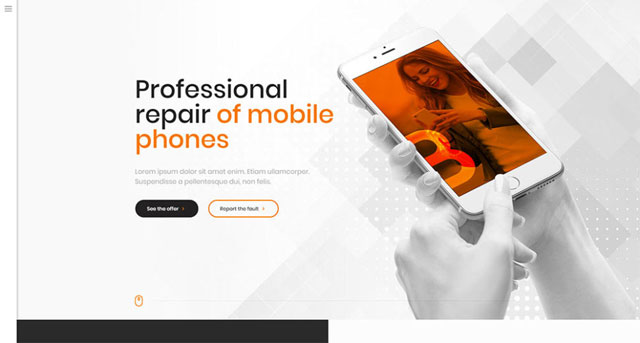
BeGSMServices

一个带有随机可点击区域的巧妙动画菜单怎么样?决不!
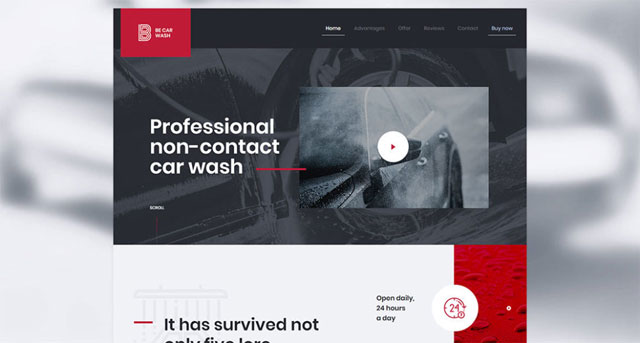
点击时会带您进入主页的大胆徽标?总是一个好主意。
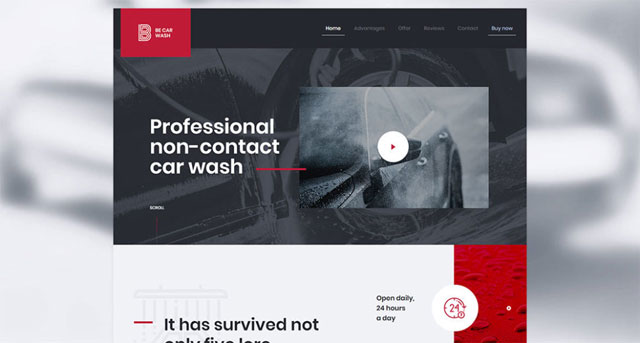
BeCarWash

一个动画徽标,将访客带到一个意想不到的位置?甚至不要考虑它!
最佳实践#4:不要超过7个菜单项
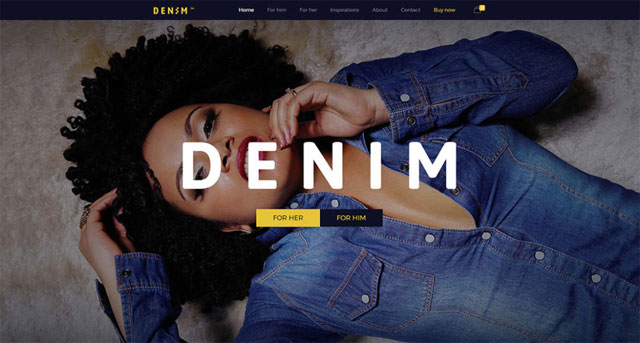
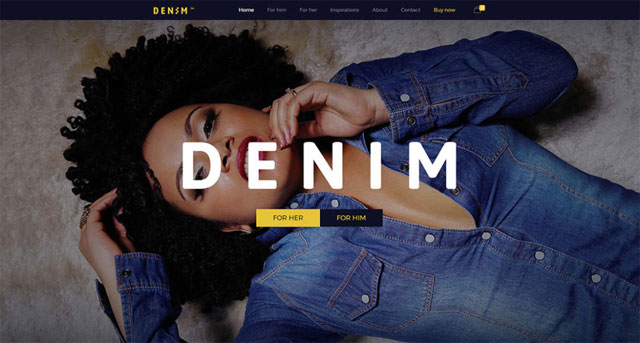
“为了他”/“为了她”是一个良好的开端。
BeDenim

仅列出用户最重要的部分或位置。两个主要景点应放在顶部和底部。
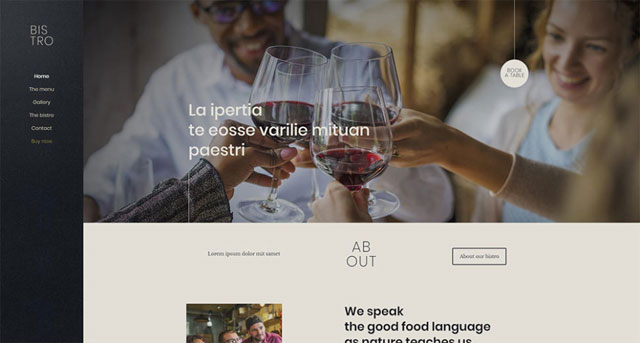
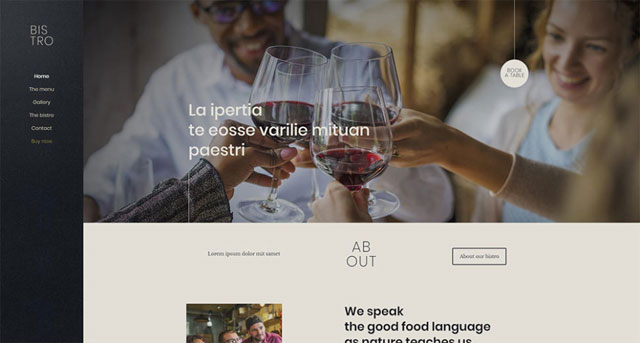
BeBistro2


最佳实践#5:根据内容量选择菜单类型
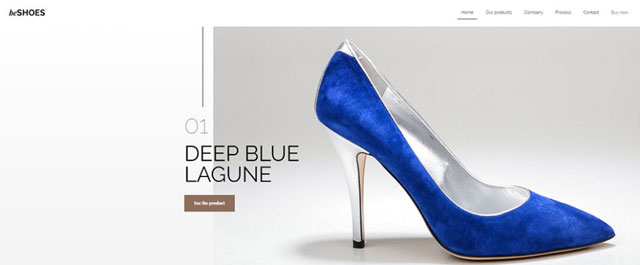
简单的菜单最适合推广单个产品或产品系列。
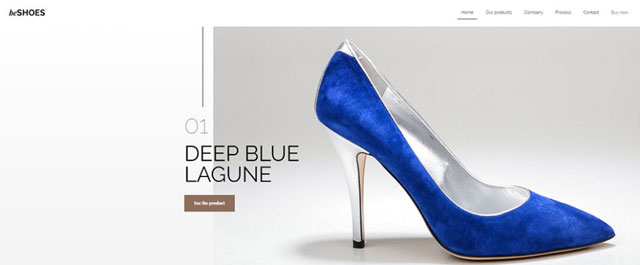
BeShoes

您的网上商店可能会为男士,女士和儿童销售90种品牌和款式的服装。如果这是你的情况,你想要使用结构良好的megamenu。
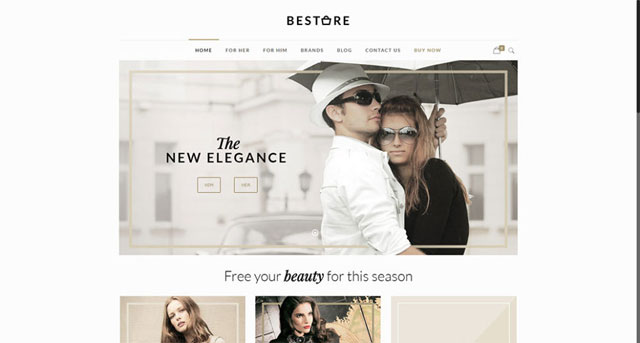
可折叠的垂直菜单也可以使用。
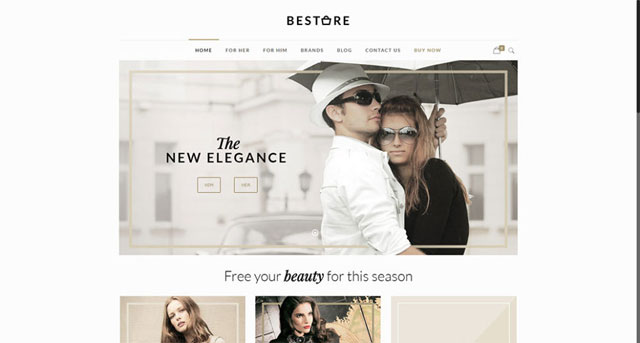
BeStore

一个简单而有效的解决方案 - BeTheme
多年来,导航标准和最佳实践可能会发生变化。最好的办法是保持一切简单,结构合理。这是最有可能成为常青树的最佳实践。
最简单的方法是使用BeTheme的预建网站。内置了最佳实践,这些预先构建的网站将为您节省大量的时间和精力。
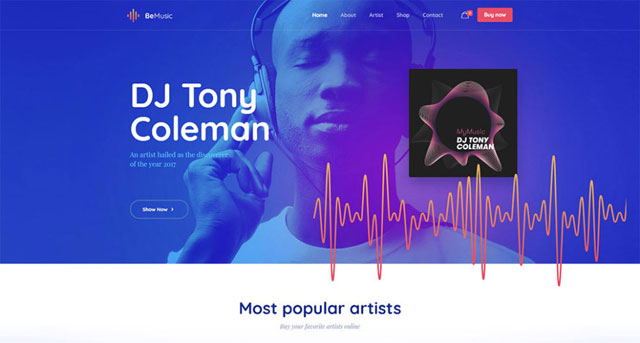
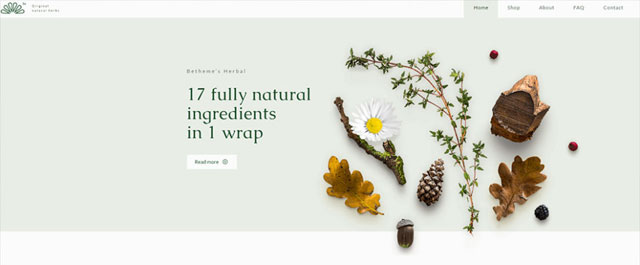
超过320的其中2个:
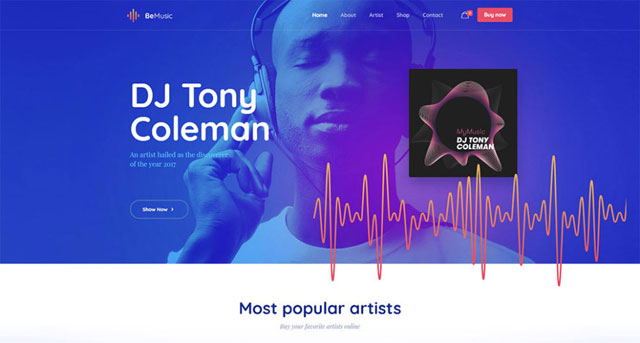
BeMusic2

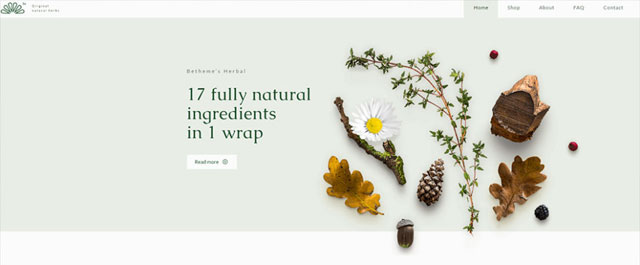
BeHerbal

摘要
以下是对网站制作中的导航设计所涵盖内容的总结:
引导游客走向目标。在每个页面上执行此操作;
让游客知道他们在哪里,去过哪里,最好去哪里 - 总是如此;
使用标准图标和术语,以免混淆用户;
将菜单项数限制为七个;
选择与网站上的内容量保持一致的菜单类型;
使用预建网站。它们旨在简化网站导航。